
تسمح لك إضافة Starter Templates باستيراد العروض التوضيحية الجاهزة والمبنية بشكل جميل إلى موقع الويب الخاص بك. الأهم من ذلك انها قوالب مجانية ، وعندما تقوم باستيراد موقع كامل ، يكون موقع الويب الخاص بك جاهزًا في غضون بضع دقائق. تحصل بالفعل على تصميمات ومحتوى وهمي وصور وأسلوب يمكنك تخصيصه وتخصيصه كما يحلو لك.
وبالتالي ، سيوضح لك هذا المستند كيفية استيراد موقع كامل باستخدام Starter Templates مباشرةً من لوحة معلومات WordPress الخاصة بك. سنغطي القوالب المجانية والمميزة.
استيراد قوالب مجانية
تتمثل الخطوة الأولى لاستيراد القوالب المجانية في تثبيت المكون الإضافي Starter Templates. يوفر المكون الإضافي مجموعتين من القوالب المجانية والمميزة. يمكنك معرفة كيفية تثبيت الإضافات هنا .
بمجرد تثبيت البرنامج الإضافة وتنشيطها ، يمكنك البدء في استيراد قوالب المبتدئين.
معاينة القوالب
الخطوة 1 – انتقل إلى Appearance> Starter Templates ، وانقر فوق الزر “Build Your Website Now”. بعد ذلك ، ستحتاج إلى تحديد منشئ الصفحة المفضل لديك: Elementor أو Gutenberg أو Beaver Builder. سيؤدي هذا إلى فتح مكتبة القوالب وخيارات التصميم ؛

الخطوة 2 – يمكنك تصفح المكتبة لرؤية القوالب المتاحة لمنشئ الصفحة الذي اخترته.

بمجرد العثور على القالب الذي يعجبك ، انقر فوقه لمعاينة القالب الخاص بك. ستنتقل إلى عدة صفحات بإعدادات التصميم مثل الشعار والألوان والطباعة.
في كل خطوة ، يمكنك معاينة القالب بأكمله باستخدام المعاينة المباشرة على الجانب الأيمن. ما عليك سوى النقر على أي صفحة في القائمة كما تفعل على موقع الويب المباشر.
خيارات التصميم
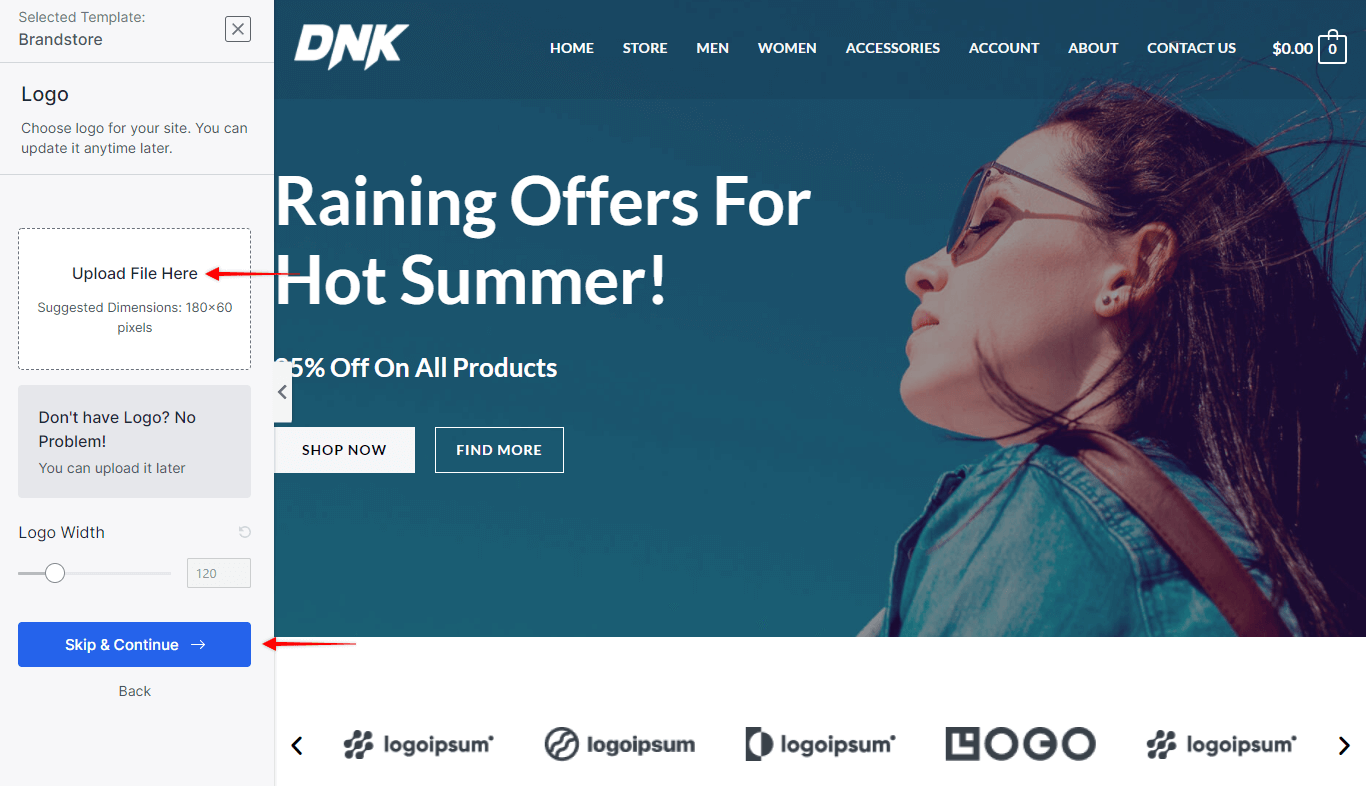
الخطوة 3 – أولاً ، أضف شعارك لترى كيف سيبدو مع القالب المحدد:
- انقر فوق الزر ” انقر للتحميل ” ؛
- قم بتحميل ملف الشعار أو قم بإضافته من مكتبة الوسائط ؛
- اضبط عرض الشعار.
هنا ، يمكنك أيضًا تجربة أشكال مختلفة من شعارك للعثور على أفضلها. انقر فوق ” متابعة ” لحفظ التغييرات.

لا داعي للقلق إذا لم يكن شعارك جاهزًا. ما عليك سوى النقر فوق الزر “تخطي ومتابعة” أدناه. سيؤدي هذا إلى إضافة شعار افتراضي من النموذج ، والذي يمكنك تغييره لاحقًا ؛
الخطوة 4 – بعد ذلك ، يمكنك تحديد إحدى لوحات الألوان العالمية المعدة مسبقًا. سيؤدي تحديد أي لوحة ألوان معدة مسبقًا إلى تغيير الألوان في معاينة النموذج وفقًا لذلك. أيضًا ، يمكنك ترك لوحة الألوان الافتراضية. بمجرد أن تقرر استخدام لوحة الألوان ، حددها وانقر فوق ” متابعة ” ؛

الخطوة 5 – أخيرًا ، يمكنك تحديد أحد الإعدادات المسبقة المتاحة للطباعة وتجربة أنماط نصية مختلفة. سيؤدي النص في معاينة النموذج إلى تغيير نمطه وفقًا لذلك.
انقر فوق الزر “متابعة” لمتابعة استيراد النموذج. سيؤدي تخطي هذه الخطوة إلى تطبيق الطباعة الافتراضية على الاستيراد الخاص بك ؛
ستتمكن من تعديل جميع الإعدادات يدويًا بعد استيراد النموذج. بمعنى آخر ، يمكنك تغيير الشعار والألوان والطباعة في أي وقت تريده.
استيراد قالب موقع كامل
الخطوة 6 – بعد الانتقال إلى معاينة القالب والإعدادات ، ستنتقل إلى صفحة الاستيراد. هنا ، سيكون لديك العديد من “الخيارات المتقدمة”:
- حذف الموقع الذي تم استيراده مسبقًا – سيؤدي هذا الخيار تلقائيًا إلى حذف التصميمات والمحتوى والإعدادات الخاصة بأي قالب بداية قمت باستيراده مسبقًا ؛
- تثبيت وتنشيط Astra Theme – تم تصميم Starter Templates للعمل بشكل مثالي مع سمة Astra. ستوم الإضافة Starter Templates بتثبيت / تنشيط سمة Astra تلقائيًا باستخدام هذا الخيار. على العكس من ذلك ، إذا قمت بتعطيل هذا الخيار ، فسيعمل القالب الذي تم استيراده مع المظهر النشط حاليًا. ومن ثم ، قد يبدو النموذج مختلفًا على موقع الويب الخاص بك مقارنة بمعاينة المكتبة ؛
- إعدادات مخصص الاستيراد – يأتي كل قالب موقع مع إعدادات مخصص Astra الخاصة به. ومن ثم ، إذا قمت بتعطيل هذا الخيار ، فسيرث القالب إعدادات مخصص السمة الحالية ؛
- أدوات الاستيراد – سيؤدي هذا إلى استيراد الأدوات المستخدمة في قالب الموقع (خاصةً مع رأس الصفحة وتذييلها) ؛
- تثبيت الإضافات المطلوبة – لا يمكن تعطيل هذا الخيار. من ناحية أخرى ، بالمرور فوق رمز تلميح الأداة (علامة الاستفهام) يمكنك رؤية قائمة المكونات الإضافية التي سيتم تثبيتها ؛
- استيراد المحتوى – يؤدي تمكين هذا الخيار إلى استيراد المحتوى (النص) والصور للقالب الذي حددته. ومع ذلك ، إذا كنت ترغب فقط في استيراد هيكل وتصميم موقع الويب ، فيمكنك إلغاء تحديد هذا الخيار ؛
نقترح تمكين كل هذه الإعدادات للتأكد من أن النموذج الذي تم استيراده هو نفس المعاينة.

انقر فوق “إرسال وإنشاء موقع الويب الخاص بي” لبدء عملية الاستيراد. لا تغلق النافذة حتى تنتهي عملية استيراد القالب.
ملحوظة:
إذا رأيت ” الحصول على الوصول !” بدلاً من ذلك ، فهذا يعني أنك تحاول استيراد قوالب Premium باستخدام الإضافة Starter Templates المجانية. قد يعني هذا أيضًا أنك لم تقم بتنشيط ترخيص Premium Starter الخاص بك.
الخطوة 7 – بمجرد اكتمال عملية الاستيراد ، يمكنك عرض موقع الويب الخاص بك عن طريق النقر فوق الزر “عرض موقعك” .

استيراد قوالب متميزة
تتوفر القوالب المميزة فقط مع الحزم الأساسية أو حزم النمو . يمكنك تمييزها عن بعضها في مكتبة القوالب بواسطة علامة Premium في الزاوية اليمنى العليا.

لاستيراد قوالب موقع Premium ، تحتاج إلى تثبيت الإضافة Premium Starter Templates .
بمجرد تنشيط ترخيص Premium Starter Templates ، يمكنك استيراد قوالب Premium. يرجى اتباع نفس الخطوات المذكورة أعلاه لاستيراد القوالب المجانية.
توصية:
على الرغم من أنه ليس مطلوبًا ، فإننا نوصيك باستيراد قالب موقع على تثبيت WordPress نظيف. أيضًا ، يمكنك إعادة تعيين تثبيت WordPress الحالي الخاص بك للبدء من جديد مع الموقع الجديد تمامًا.
صفحة “فتح الوصول” – استيراد قالب مميز
هل حاولت استيراد نموذج متميز والوصول إلى صفحة “فتح الوصول” باتباع خيارات التصميم؟ هذا يعني أن شيئًا ما مفقود في الإعداد الخاص بك.
أولاً ، كما تعلم ، تتطلب هذه القوالب تثبيت البرنامج الإضافي Premium Starter Templates وتنشيطه .
ثانيًا ، لاستيراد قوالب Premium ، تحتاج أيضًا إلى تنشيط ترخيص Premium Starter Templates الخاص بك. وبالتالي ، إذا لم تكن قد قمت بذلك ، فسترى صفحة “Unlock Access” من خلال تثبيت الإضافة الخاصة بك وتنشيطها.
ومن ثم ، هذا ما يمكنك القيام به لتنشيط ترخيص الإضافة Premium Starter Templates الخاصة بك:
الخطوة 1 – في صفحة “فتح الوصول” ، سترى حقل “مفتاح الترخيص” ؛

الخطوة 2 – بعد ذلك ، قم بزيارة Brainstorm Force Store للحصول على مفتاح الترخيص الخاص بك. هنا ، يمكنك نسخ مفتاح الترخيص من صفحة التراخيص ولصقه في حقل “مفتاح الترخيص” ؛
الخطوة 3 – انقر فوق الزر “السهم” ، وتابع عملية استيراد النموذج من الخطوة 6.
ملحوظة:
على الرغم من أننا نحاول استخدام الصور المخزنة وغير المحمية بحقوق الطبع والنشر على جميع مواقع / قوالب Starter الخاصة بنا ، إلا أننا لا نتحمل المسؤولية القانونية عن أي مطالبات. نوصي بشدة باستبدال الصور بعد الاستيراد.

