
هل ترغب في عرض خريطة جوجل على نموذج الاتصال الخاص بموقعك على الويب؟
يمكنك استخدام الموقع الجغرافي لملء عنوان المستخدم مسبقًا والإشارة إلى موقعه عن طريق وضع دبوس على الخريطة. هذا يجعل ملء النموذج أسهل وأسرع مما يؤدي إلى معدل إكمال أفضل.
في هذه المقالة ، سنوضح لك كيفية تضمين خريطة Google في نماذج جهات الاتصال باستخدام دبوس الخريطة.
لماذا تضمين خريطة جوجل في نموذج الاتصال الخاص بك؟
عندما أنشأت موقع WordPress الخاص بك ، فمن المحتمل أنك أضفت نموذج اتصال حتى يتمكن الزوار من التواصل معك بسهولة بشأن منتجاتك وخدماتك.
وإذا كان لنشاطك التجاري موقع فعلي ، فمن المحتمل أنك أضفت أيضًا خريطة Google لموقعك لتشجيع الناس على زيارة متجرك.
ما لا يعرفه العديد من أصحاب الأعمال هو أنه يمكنك استخدام الموقع الجغرافي لملء حقل العنوان تلقائيًا في نموذج الاتصال الخاص بك وعرض موقع المستخدم على الخريطة. يؤدي ذلك إلى تحسين تجربة المستخدم الإجمالية ويساعد على تقليل التخلي عن النموذج.
تتيح لك معرفة مواقع المستخدمين لديك أيضًا استخدام استهداف الموقع الجغرافي لإظهار المحتوى المخصص وزيادة معدلات التحويل.
مع ما يقال ، دعنا نلقي نظرة على كيفية تضمين خريطة Google في نماذج الاتصال.
كيفية تضمين خريطة جوجل في نموذج الاتصال
في هذا البرنامج التعليمي ، سنستخدم WPForms ، أفضل مكون إضافي لنموذج الاتصال لـ WordPress. يتيح لك إنشاء أي نوع من النماذج بسهولة باستخدام أداة إنشاء نماذج السحب والإفلات البسيطة.
هناك إصدار مجاني من WPForms متاح مع جميع الميزات التي تحتاجها لإنشاء نموذج اتصال أساسي. ومع ذلك ، بالنسبة لهذا البرنامج التعليمي ، سنستخدم WPForms Pro نظرًا لأنه يتضمن ملحق خرائط Google.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت الإضافات WordPress .
عند التنشيط ، تحتاج إلى زيارة WPForms » صفحة الإعدادات لإدخال مفتاح الترخيص الخاص بك. يمكنك العثور على هذه المعلومات في منطقة حساب WPForms الخاص بك. تأكد من النقر فوق الزر “تحقق من المفتاح” لتنشيط ترخيصك.

بعد ذلك ، تحتاج إلى الانتقال إلى WPForms »Addons والعثور على ملحق تحديد الموقع الجغرافي. يمكنك استخدام خيار البحث في الجزء العلوي من الشاشة ، أو ببساطة التمرير عبر الوظائف الإضافية المتاحة.
بمجرد العثور عليها ، يجب عليك تثبيت الوظيفة الإضافية بالنقر فوق الزر “تثبيت الملحق”.

الآن بعد أن تم تنشيط الوظيفة الإضافية للموقع الجغرافي ، ستحتاج إلى تكوين إعداداتها. للقيام بذلك ، انتقل إلى WPForms »الإعدادات وانقر فوق علامة التبويب تحديد الموقع الجغرافي.
في هذه الصفحة ، تحتاج إلى تحديد موفر تحديد الموقع الجغرافي. بالنسبة لهذه المقالة ، سنختار واجهة برمجة تطبيقات أماكن Google.

يجب عليك أيضًا النقر فوق مربع الاختيار “الموقع الحالي”. سيؤدي هذا إلى اكتشاف العنوان وإكماله تلقائيًا عندما يملأ المستخدمون نموذج الاتصال ، مما يوفر الوقت ويحسن الدقة.
بعد ذلك ، تحتاج إلى التمرير لأسفل إلى إعدادات واجهة برمجة تطبيقات أماكن Google. سيُطلب منك ملء مفتاح Google API الخاص بك. يمكنك الحصول على مفتاحك من Google ثم لصقه في الحقل. سنوضح لك كيفية القيام بذلك في القسم التالي.

إنشاء مفتاح API الخاص بأماكن Google
يمكنك الحصول على مفتاح API لأماكن Google بالانتقال إلى موقع Google Cloud Console .
سيُطلب منك تحديد بلدك من القائمة المنسدلة والموافقة على شروط الخدمة. في بعض البلدان ، قد تُعرض عليك أيضًا فرصة التسجيل للحصول على قائمة بريدية.

عندما تكون مستعدًا للانتقال إلى الخطوة التالية ، انقر فوق “موافق ومتابعة”.
بعد ذلك ، ستحتاج إلى تحديد مشروع لمفتاح API. ما عليك سوى النقر فوق “تحديد مشروع” والنقر فوق المشروع الذي تريد استخدامه من القائمة.

إذا لم تكن قد أنشأت مشروعًا من قبل ، أو إذا كان هذا موقعًا جديدًا لم تقم بإضافته إلى Google بعد ، فعليك النقر فوق “مشروع جديد” لإعداد واحد.
ملاحظة: ستطالبك Google بتمكين الفوترة لهذا المشروع من أجل استخدام واجهة برمجة تطبيقات أماكن Google. إنهم يقدمون أول 300 دولار مجانًا ، وهو مبلغ كبير لتغطية خريطة بسيطة مضمنة كما نصمم في هذا البرنامج التعليمي. لن تحتاج مواقع المرور الصغيرة إلى دفع أي شيء ، وسيطلبون إذنك للترقية قبل فرض أي رسوم.
يجب أن تكون الآن في صفحة “واجهات برمجة التطبيقات والخدمات” حيث يمكنك تمكين واجهات برمجة التطبيقات اللازمة لعرض خرائط Google على موقعك. ستحتاج إلى النقر فوق الزر “+ تمكين واجهات برمجة التطبيقات والخدمات” أعلى الصفحة.

سينقلك هذا إلى مكتبة واجهة برمجة تطبيقات Google حيث ستحتاج إلى تمكين ثلاث واجهات برمجة تطبيقات مختلفة لرسم الخرائط.
يمكنك العثور عليها باستخدام وظيفة البحث الموجودة أعلى الصفحة أو بالنقر فوق الارتباط “عرض الكل” الموجود بجوار قسم الخرائط.

تحتاج أولاً إلى البحث عن وتمكين واجهة برمجة تطبيقات الأماكن. بمجرد تحديد موقعه ، ستحتاج إلى النقر فوقه. في الصفحة التالية ، يجب النقر فوق الزر “تمكين”.
بعد ذلك ، يجب أن تفعل الشيء نفسه مع Maps JavaScript API و Geocoding API.

الآن بعد أن قمت بتمكين واجهات برمجة التطبيقات الثلاثة ، يمكنك إنشاء مفتاح API.
في القائمة الموجودة على اليسار ، تحتاج إلى الانتقال إلى واجهات برمجة التطبيقات والخدمات »بيانات الاعتماد .
من هنا ستتمكن من النقر فوق الزر “+ إنشاء بيانات الاعتماد” أعلى الشاشة ثم تحديد خيار “مفتاح واجهة برمجة التطبيقات”.

سيتم إنشاء مفتاح API الخاص بك وعرضه في نافذة منبثقة.
لاحقًا في هذا البرنامج التعليمي ، ستحتاج إلى نسخ هذا المفتاح إلى إعدادات WPForm. في الوقت الحالي ، دعنا نلقي نظرة على كيفية وضع بعض القيود على استخدام مفتاح API.

تقييد مفتاح API الخاص بأماكن Google
قد يؤدي الإفراط في استخدام مفتاح API إلى إخراجك من الخطة المجانية وتكلفتك أكثر مما تتوقع. نوصي بتقييد المفتاح لمنع الاستخدام غير المصرح به أو غير المتوقع.
للقيام بذلك ، تحتاج إلى النقر فوق رابط “تقييد المفتاح” أسفل النافذة المنبثقة “تم إنشاء مفتاح واجهة برمجة التطبيقات” في لقطة الشاشة أعلاه.
في الصفحة التالية ، يمكنك إعداد عدد من القيود المختلفة. أولها “قيود التطبيق”. في هذا القسم ، يجب النقر فوق الخيار “إحالات HTTP (مواقع الويب)”. ثم سيتم استخدام المفتاح فقط على مواقع الويب.

بعد ذلك ، يجب عليك التأكد من استخدامه فقط على موقع الويب الخاص بك. للقيام بذلك ، يجب عليك التمرير لأسفل إلى قسم “قيود الموقع” ثم النقر فوق الزر “إضافة عنصر”.
الآن يجب عليك كتابة اسم مجال موقع الويب الخاص بك في حقل “عنصر جديد” باستخدام النمط *example.com/*.

إذا كنت ستستخدم خرائط Google على أكثر من موقع ويب ، فيمكنك النقر فوق الزر “إضافة عنصر” وإضافة أي عدد تريده من المجالات.
الآن بعد أن قمت بتقييد مفتاح API على مواقع الويب الخاصة بك فقط ، يمكنك أيضًا تقييده للعمل مع Google APIs التي أضفتها أعلاه فقط.
تحتاج إلى التمرير لأسفل إلى قسم “قيود واجهة برمجة التطبيقات” بالصفحة وتحديد خيار “مفتاح التقييد”. سيكشف هذا عن قائمة منسدلة حيث يجب عليك تحديد مربعات “Geocaching API” و “Maps JavaScript API” و “Places API”.

بمجرد القيام بذلك ، يجب النقر فوق الارتباط “موافق” لتخزين إعداداتك. أخيرًا ، تأكد من النقر فوق الزر “حفظ” أسفل الصفحة لتنشيط جميع القيود التي اخترتها.

لاحظ أن الأمر قد يستغرق ما يصل إلى 5 دقائق حتى تدخل الإعدادات حيز التنفيذ.
إضافة مفتاح Google API إلى إعدادات WPForms
سترى الآن مفتاح API مدرجًا مع أي مفاتيح أخرى متوفرة لديك. يجب النقر فوق رمز النسخ حتى تتمكن من إضافة المفتاح إلى صفحة إعدادات تحديد الموقع الجغرافي لـ WPForms.

لاحظ أنه إذا احتجت في أي وقت إلى تغيير أي من إعدادات أو قيود واجهة برمجة التطبيقات ، فيمكنك النقر فوق أيقونة تحرير على اليمين
أنت الآن بحاجة للعودة إلى موقع الويب الخاص بك والذي يجب أن يظل موجودًا في WPForms »الإعدادات» صفحة تحديد الموقع الجغرافي.
بمجرد الوصول إلى هناك ، الصق المفتاح في حقل Google Places API في إعدادات WPForms. بمجرد القيام بذلك ، تأكد من النقر فوق الزر “حفظ الإعدادات”.

ملاحظة: تتطلب أماكن Google أن يكون لديك شهادة SSL لموقعك. لمعرفة كيفية الحصول على واحدة ، راجع دليل المبتدئين لدينا حول كيفية الحصول على شهادة SSL مجانية .
إنشاء نموذج اتصال باستخدام خريطة Google المضمنة في WordPress
الآن بعد أن قمت بتكوين WPForms و أماكن Google ، فأنت جاهز لإنشاء نموذج اتصال في WordPress.
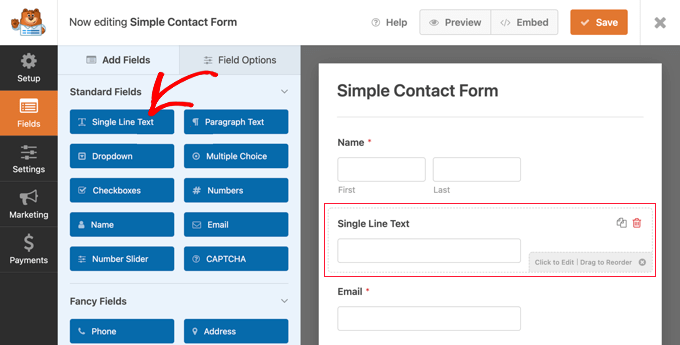
بمجرد إنشاء نموذج أساسي ، ستحتاج إلى إضافة حقل العنوان. يمكنك استخدام إما كتلة العنوان أو حقل نص سطر مفرد. في هذا البرنامج التعليمي ، سنستخدم حقل نص أحادي الخط.
ما عليك سوى سحب كتلة نص سطر واحد إلى النموذج.

بعد ذلك ، سنخصص إعدادات الحقل. للقيام بذلك ، تحتاج إلى النقر فوق الحقل لعرض إعدادات نص سطر واحد.
أولاً ، يجب تغيير تسمية الحقل إلى “العنوان”. سيوضح هذا للمستخدمين ما يجب عليهم كتابته في الحقل.

بعد ذلك ، تحتاج إلى تغيير إعدادات الحقل بحيث تعرض الخريطة في النموذج. للقيام بذلك ، ستحتاج إلى النقر فوق علامة التبويب خيارات متقدمة.
بمجرد الوصول إلى هناك ، يجب أن تبحث عن خيار “تمكين الإكمال التلقائي للعنوان” أسفل الإعدادات وقم بتبديله إلى الوضع “تشغيل”. سترى بعد ذلك خيارًا آخر ، “عرض الخريطة” ، والذي يجب عليك أيضًا تمكينه. يمكنك اختيار عرض الخريطة أعلى أو أسفل الحقل.

إضافة نموذج الاتصال إلى موقع الويب الخاص بك
إن أبسط طريقة لإضافة نموذج الاتصال إلى موقع الويب الخاص بك هي النقر فوق الزر “تضمين”. ستجده بجوار الزر “حفظ” أعلى شاشة محرر النماذج.
سيتم سؤالك عما إذا كنت تريد إضافة النموذج إلى نموذج موجود أو إنشاء صفحة جديدة.

في هذا البرنامج التعليمي ، سننقر فوق الزر “إنشاء صفحة جديدة”.
بعد ذلك ، يجب تسمية الصفحة ثم النقر فوق الزر “لنبدأ!” زر.

سيتم إنشاء صفحة جديدة بهذا الاسم ، وستتم إضافة نموذج الاتصال الخاص بك تلقائيًا.
كل ما عليك فعله هو النقر فوق الزر “نشر” لدفع النموذج إلى البث المباشر.

عرض خريطة جوجل في نموذج الاتصال
عندما يزور المستخدم نموذج الاتصال الخاص بك ، سيتم سؤاله عما إذا كان يرغب في السماح لموقع الويب الخاص بك بالوصول إلى موقعك.

إذا نقروا على زر “السماح” ، فسيتم إدخال موقعهم الحالي في حقل العنوان ، وستتم إضافة دبوس من هذا الموقع إلى الخريطة.
ستوفر ميزة الإكمال التلقائي هذه وقت الزائرين من خلال جعل كتابة عناوينهم أسرع وأسهل.

إذا احتاجوا إلى تغيير العنوان ، فيمكنهم ببساطة كتابة عنوان جديد أو سحب الدبوس إلى موقع مختلف على الخريطة.
كيفية عرض بيانات موقع المستخدم في نموذج
بمجرد تمكين تحديد الموقع الجغرافي ، ستقوم WPForms أيضًا بتسجيل موقع كل مستخدم عند ملء النموذج الخاص بك.
ستحتاج إلى الانتقال إلى WPForms »إدخالات ثم النقر فوق نموذج الاتصال الخاص بك.

سترى الآن قائمة الإدخالات التي تم ملؤها من قبل المستخدمين لهذا النموذج.
لعرض إدخال معين ، ما عليك سوى النقر فوق الارتباط “عرض” الموجود على اليسار.

سترى الآن بيانات النموذج مملوءة من قبل المستخدم مثل الاسم والبريد الإلكتروني للعمل ورقم هاتف العمل ، إلى جانب بعض بيانات الموقع.
يتضمن ذلك دبوسًا على خرائط Google وموقع المستخدم والرمز البريدي والبلد ، بالإضافة إلى خط العرض وخط الطول التقريبي.

بالطبع ، إذا لم يمنح المستخدم الإذن للنموذج لمعرفة موقعه ، فلن يتم عرض بيانات الموقع.
هذا كل شيء ، لقد نجحت في إضافة خريطة Google في نموذج الاتصال الخاص بك.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تضمين خريطة Google في نماذج الاتصال.
