
Do you want to create your own custom page designs in WordPress ?
Elementor is a drag-and-drop WordPress page builder that allows you to easily create custom WordPress designs without having to know any code. In this article, we’ll show you how to easily create custom WordPress designs using Elementor with just a few clicks.
Why and when do you need custom WordPress designs ?
Many free and premium WordPress templates come with multiple design options for a different type of Page. However, sometimes none of these designs meets your requirements.
If you know how to program in PHP, HTML and CSS, you can create your own page templates or even create sub-templates for your site. However, the majority of WordPress users are not developers, so this option does not work for them.
Wouldn’t it be great if you could just create page designs using the drag-and-drop interface
This is exactly what Elementor does . It is a WordPress page builder add-on that allows you to easily create your own custom WordPress designs without any coding skills.
It has an easy-to-use user interface that allows you to create custom designs with a live preview. And It comes with many ready-to-use modules for all kinds of web design elements.
There are many professionally designed templates that you can download and use immediately as a starting point. It works with all compatible standard WordPress templates and is compatible with all popular WordPress plugins.
Having said that, let’s take a look at how to create custom WordPress designs using Elementor.
Getting started with Elementor
First you will need to purchase the extension Elementor Pro . It is the paid version of the free Elementor add-on and gives you access to additional features and support for one year.
After that, you will need to install and activate the Elementor plugin . For more details, see our step-by-step guide on how to install the WordPress plugin .
When activated, you need to visit the Elementor ” settings page to configure the extension settings.

Here you can enable Elementor for different types of publications . By default, it is enabled for your WordPress posts and pages. If you have custom post types on your site, these will also appear here, and you can enable them as well.
You can exclude or include user roles that can use Elementor when writing posts or pages. By default, it is enabled only for administrators.
Don’t forget to click the Save Changes button to store your settings.
Create a custom WordPress design using Elementor
First you need to create a new page (or post) on your WordPress site. On the post editing screen, you will notice the new “edit with Elementor” button.

Clicking on it will launch the Elementor user interface where you can edit your page using Elementor’s drag-and-drop page builder.

Now you can add sections and build your page from scratch, or you can add a template.
Templates are a faster way to get started quickly. Elementor comes with many professionally designed templates that you can customize as much as you want.
Let’s start with a template by clicking the “add template”button.
This will bring up a pop-up window where you will be able to see the various templates available. You should look for a template similar to what you have in mind for the design of your page.

Click now to select the template you want and then click the “Insert” button to add it to your page.
Elementor will now upload the template for you.
Now you can start modifying the template to suit your needs. Just point and click on any item to select it, and Elementor will show you its settings in the left column.

Element designs are created using sections, columns and widgets. Sections are like rows or blocks that you place on your page.
Each section can have multiple columns and each section and column can have its own styles, colors, content, etc.

You can add anything in your columns and sections using the Elementor widgets.
These tools are a different kind of content blocks that you can place in your Elementor sections.
Just select a widget and drop it into the section or column. There are a wide range of tools available that cover all the popular web design elements you can think of.

You can add photos, texts, titles, photo galleries, videos, maps, icons, testimonials, slider, carousels and much more.
You can also add default WordPress widgets and even widgets created by other WordPress plugins on your site.
Once the editing is done, you can click the “Save” button to save the changes.

notice :
Saving the format will not publish the page on your WordPress site. It will save only the design of your page.
Now you can preview your page or go to the WordPress dashboard.
This will take you back to the WordPress post editor. Now you can save your WordPress page or publish it on your website.

Create your own templates in Elementor
Elementor lets you save your custom designs as templates. This way you can reuse your templates to create new pages faster in the future.
Just edit the page you want to save as a template using Elementor.
In the Elementor builder interface, click on the folder icon next to the Save button and then select “Save form”.

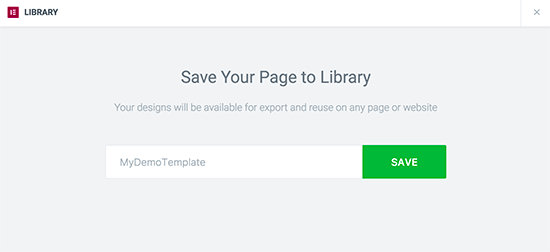
This will bring up a pop-up window where you need to provide a name for your template and click the Save button.

The next time you create a custom page design, you will be able to select it from the “My Templates”tab.

You can also export this template and use it on other WordPress sites using Elementor.
You will need to visit the Elementor “Library page to see your saved templates. Hover over the name of your form, and then click on the “export form”link

After downloading your template file, you can go to the library page on another WordPress site using Elementor and then import your template.
That’s all for now.
We hope this article helped you learn how to create custom WordPress designs using Elementor. You may also want to check out our step-by-step guide on how to speed up WordPress and boost performance .
